程序員150行JavaScript實力開發圖片彈窗特效
在論壇看到這麼一個圖片彈窗特效分享給大家:一個圖片彈窗特效,點擊圖片會顯示大圖,並且可以讀取圖片的alt信息顯示出來;點擊關閉按鈕會關閉彈窗。自個也copy了一份,送給頭條號上想操練自個水平的同學可以去操練下。
如果有需要學習前端的,需要更多HTML5/javascript特效,項目可以關注頭條號,在往期文章!
這篇文章共享之前我仍是要引薦下我自個的前端群:657137906,不論你是小白仍是大牛,小編我都挺期待,不定期共享乾貨,包含我自個整理的一份2017最新的前端材料和零根底入門教程,期待初學和進階中的小夥伴。
彈窗源碼分享:
代碼過長需要文檔版源碼來我的前端群657137906,源碼已經上傳了!
部分源代碼:
代碼過長需要文檔版源碼來我的前端群657137906,源碼已經上傳了!
最後在說幾句:
厲害程序員相對於普通程序員的優勢在於:
寫出的代碼更容易排錯,不是高手的代碼就不會錯,而是高手的代碼出了錯容易找。高手的代碼可讀性一定很好,模塊清晰,命名規範,格式工整,關鍵的地方有註釋,出了異常有log,自然容易排錯,即使交給別人去debug也是比較容易的。
今天這個圖片彈窗特效到這裡寫完了,學習web前端的可以加我的群,每天分享對應的學習資料:657137906,歡迎初學和進階中的小夥伴。多寫多練。
如果想看到更加系統的文章和學習方法經驗可以關注我的微信公眾號:‘前端根據地’關注後回覆‘給我資料’可以領取一套完整的學習視頻
相關推薦
'程序員憑實力早下班,結果領導安排2倍工作量給他,網友:辭職'
"不知道各位有沒有這種經歷,有時候明明沒有那麼多的工作量,同事們卻偏要晚下班。面對這種情況,自己走也不是,不走也不是,很尷尬。最近,一位程序員網友分享了自己的經歷。本想憑實力早下班,沒想到被領導安排2倍工作量,讓他感到毫無幸福感可言。到底是怎麼回事呢?原來,這位網友就職於一...
'好程序員web前端分享Javascript中函數作為對象'
" 好程序員web前端分享Javascript中函數作為對象,Javascript賦予了函數非常多的特性,其中最重要的特性之一就是將函數作為第一型的對象。那就意味著在javascript中函數可以有屬性,可以有方法, 可以享有所有對象所擁有的特性。我們簡單的試驗一下就可以發...
'萬名程序員總結,最適合人工智能(AI)開發的五大編程語言'
"人工智能(AI)開創了應用程序開發的全新時代。通過利用機器學習和深度學習,可以完成用戶配置優化,個性化設置及建議。另外,還可以整合更智能的搜索結果,提供語音界面或智能幫助等,用於優化程序本身。你甚至可以構建具有視覺和聽覺,並能夠作出反應的智能應用程序。學習哪種編程語言來深...
'火熱的程序員表白方式,調皮彈窗表白代碼'
"最近某音上程序員表白代碼火了起來,看到別人用代碼撩自己喜歡的小姐姐是不是心癢難耐,憤恨不已,是不是也想撩一撩自己喜歡的小姐姐,那就來試試吧!其實這用的只是很基礎的VB腳本代碼就能做出來了,而這次小編專門收集了一些很有意思的代碼分享給大家。有各種代碼哦,表白,惡搞的都有,具...
'前端 JavaScript 的開發知識與技巧你知道多少呢?集錦彙總'
"很多初學的朋友經常問我,前端JavaScript都需要學習哪些東西呀?哪些是JavaScript的重點知識啊?其實做前端開發工程師,所有的知識點都是我們學習必備的東西,只有紮實的技術基礎才是高薪的關鍵!不過JavaScript的知識點比較多,一篇文章的內容沒辦法講完。今天...
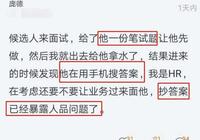
程序員筆試網上抄答案,HR吐槽人品問題,貴公司是斷網開發嗎?
相信,我們在初入社會的時候一定會關注別人對我們的看法,畢竟許多人對自身的特點還是比較迷茫的,只有通過別人的想法才能夠很好的瞭解自己,那麼迷茫不是錯!許多人...
10 個你需要了解的最佳 JavaScript 開發實踐
Javascript 的很多擴展的特性是的它變得更加的犀利, 同時也給予程序員機會創建更漂亮並且更讓用戶喜歡的網站。儘管很多的開發人員都樂於頌揚 java...
推薦中...